To allow you to customise your learner login page you can make use of the following CSS selectors. These allow you to target selected elements and modify their appearance using CSS styling options.
In future development it is planned to add a new interface to more easily modify the appearance of the log in page.
The CSS selectors available are listed in the table below.
| Section of the page | CSS Selectors | Image Reference | Image |
|---|---|---|---|
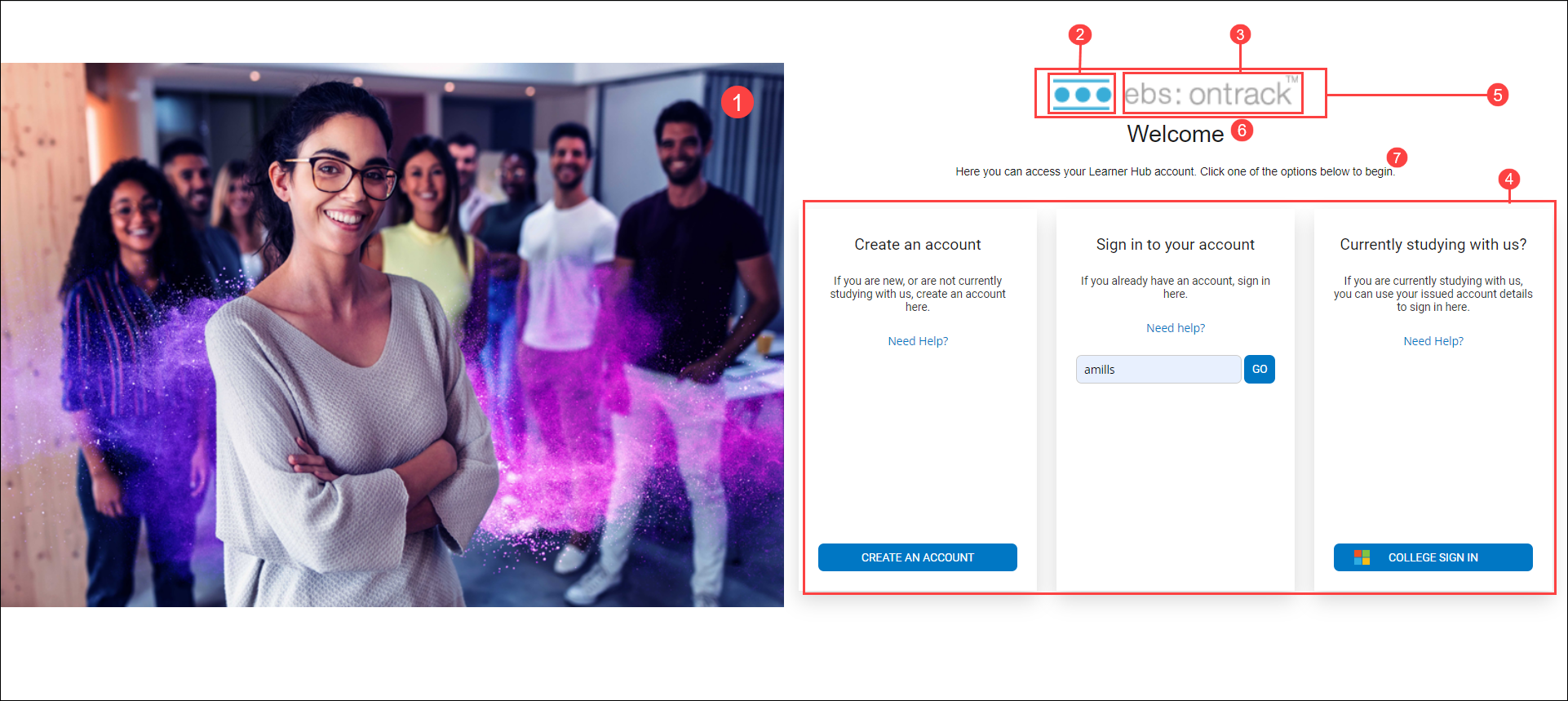
| Learner login page | #learner-login-image {} | 1 |

|
| #learner-login-image-sm { } | 1 (for small size screens only) | ||
| .product-logo { } | 2 | ||
| #login-site-logo { } | 3 | ||
| #login-site-logo-sm { } | 3 (for small size screens only) | ||
| .welcome-panels-container { } | 4 | ||
| .welcome-container { } | 5 | ||
| .welcome-header { } | 6 | ||
| .welcome-text { } | 7 | ||
| Panels | .panel-wrapper { } | ||
| .panel-heading { } | |||
| .panel-heading-norm { } | |||
| .panel-text { } | |||
| .panel-text-sm { } | |||
| .panel-help { } | |||
| .panel-link { } | |||
| .panel-link-sm { } | |||
| .panel-btn { } | |||
| .panel-btn-sm { } | |||
| .login-menu-btn { } | |||
| Panels modal | .login-menu-btn { } | ||
| .panel-modal-content { } | |||
| .panel-modal-heading { } | |||
| .panel-modal-body { } | |||
| .panel-modal-help { } | |||
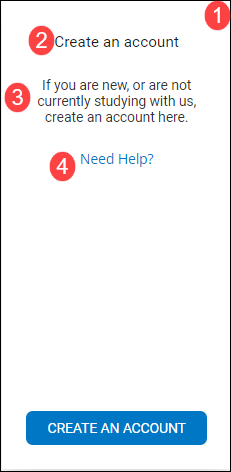
| Create account panel | #ca-panel { } | 1 |

|
| #ca-panel-heading { } | 2 | ||
| #ca-panel-text { } | 3 | ||
| #ca-panel-text-sm { } | 3 (on small screens only) | ||
| #ca-panel-help { } | 4 | ||
| Create account panel modal | #ca-panel-modal { } | ||
| #ca-panel-modal-dialog { } | |||
| #ca-panel-modal-content { } | |||
| #ca-panel-modal-body { } | |||
| #ca-panel-modal-heading { } | |||
| #ca-panel-modal-text { } | |||
| #ca-panel-modal-help { } | |||
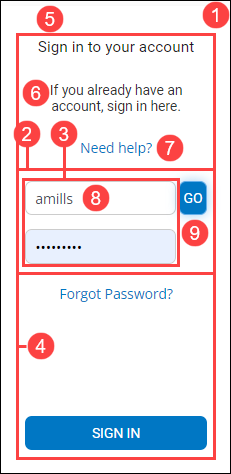
| Sing in panel | #s-panel { } | 1 |

|
| .s-panel-input-wrapper { } | 2 | ||
| .s-panel-form-control { } | 3 | ||
| .s-panel-form-control-sm { } | 3 (only for small screens) | ||
| #s-panel-wrapper { } | 4 | ||
| #s-panel-heading { } | 5 | ||
| #s-panel-text { } | 6 | ||
| #s-panel-help { } | 7 | ||
| #UserName { } | 8 | ||
| #s-panel-username-sm { } | 8 (only for small screens) | ||
| #go-btn { } | 9 | ||
| #go-btn-sm { } | 9 (only for small screens) | ||
| Sign in panel modal | #s-panel-modal { } | ||
| #s-panel-modal-dialog { } | |||
| #s-panel-modal-content { } | |||
| #s-panel-modal-body { } | |||
| #s-panel-modal-heading { } | |||
| #s-panel-modal-text { } | |||
| #s-panel-modal-help { } | |||
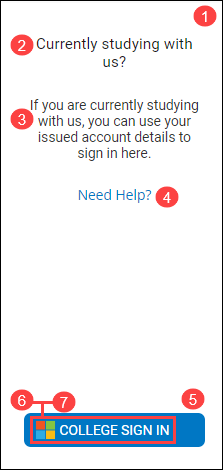
| Dual authentication panel | #da-panel { } | 1 |

|
| #da-panel-heading { } | 2 | ||
| #da-panel-text { } | 3 | ||
| #da-panel-help { } | 4 | ||
| .da-panel-btn { } | 5 | ||
| .da-panel-btn-ms { } | 6 (this will depend on your chosen authentication method) | ||
| .da-panel-btn-gws { } | 7 (this will depend on your chosen authentication method) | ||
| Dual authentication panel modal | #da-panel-modal { } | ||
| #da-panel-modal-dialog { } | |||
| #da-panel-modal-content { } | |||
| #da-panel-modal-body { } | |||
| #da-panel-modal-heading { } | |||
| #da-panel-modal-text { } | |||
| #da-panel-modal-help { } | |||
| Input feedback icon | span.form-control-feedback{} | ||
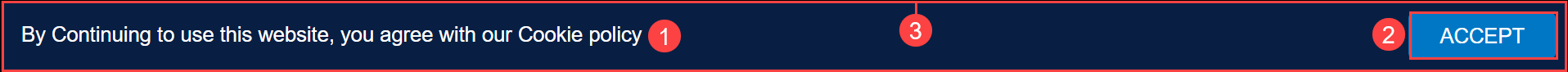
| Cookie policy | .cc_more_info { } | 1 |

|
| .cc_btn_accept_all { } | 2 | ||
| .cc_container { } | 3 | ||
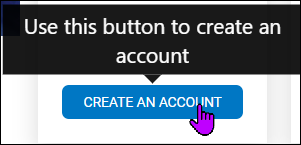
| Tooltip | .tooltip{} | Applies to any tootlips (Alt text) set up in institution settings |

|
| Snackbar | .snackbar-container { } | ||
| .action{} |